Ich zeige Dir in diesem Artikel, wie Du einfach und schnell eine Web Dynpro Anwendung in der Programmiersprache ABAP implementieren kannst. Dabei möchte ich Dir Schritt-für-Schritt erklären, welche Tätigkeiten hierzu notwendig sind. In diesem Beispiel werden wir ein sogenanntes „Hello World“-Programm entwickeln. Dabei handelt es sich um eines der einfachsten Programme, um „Hello World“ auszugeben. Dadurch hat man eine solide Grundlage, auf die man für spätere Entwicklungen aufbauen kann.

Auch wenn die SAP-Technologie Web Dynpro schon einige Jahre auf dem Buckel hat, ist es meiner Meinung nach trotzdem wichtig, die grundlegenden Hintergründe zu verstehen. Oft haben Unternehmen noch Web Dynpro Anwendungen in SAP ERP im Einsatz und diese müssen weiterentwickelt und gewartet werden. Es lohnt sich also, sich mit dieser Thematik zu beschäftigen.
Im Artikel „Web Dynpro in SAP ERP einfach erklärt“ erläutere ich Dir im Detail, was man unter Web Dynpro im Allgemeinen versteht. Außerdem werden in diesem Artikel die wichtigsten Web Dynpro Elemente im Detail erklärt. Mit diesem Hintergrundwissen schaffst Du eine wichtige Verständnisgrundlage für die Entwicklung von Web Dynpro Anwendungen.
Web Dynpro Anwendung in ABAP implementieren – Überblick
In den folgenden Abschnitten zeige ich Dir Schritt-für-Schritt, welche Tätigkeiten Du ausführen musst, um eine Web Dynpro Anwendung zum Laufen zu bringen und „Hello World“ auszugeben. Die Programmierung findet im Object Navigator (Transaktion SE80) statt. In dieser Transaktion sind die wichtigsten Tools für Web Dynpro ABAP integriert. Insgesamt werden wir hierbei folgende Schritte ausführen:
- Paket anlegen
- Web Dynpro Component anlegen
- View anlegen
- TextView-Element einfügen
- View in Window einbetten
- Web Dynpro Anwendung anlegen
Paket anlegen
Als Erstes starten wir den Object Navigator mit dem Transaktionscode SE80 und legen ein Paket an. Wenn Du bereits ein Paket hast, ist dieser Schritt natürlich optional und Du kannst mit dem nächsten Punkt fortfahren. Alternativ kannst Du natürlich auch eine lokale Web Dynpro Anwendung in ABAP implementieren. Wenn Du ein lokales Objekt erstellen möchtest, wählst Du im Repository Browser im Dropdown „Lokale Objekte“ aus und gibst Deinen SAP-Benutzer ein.
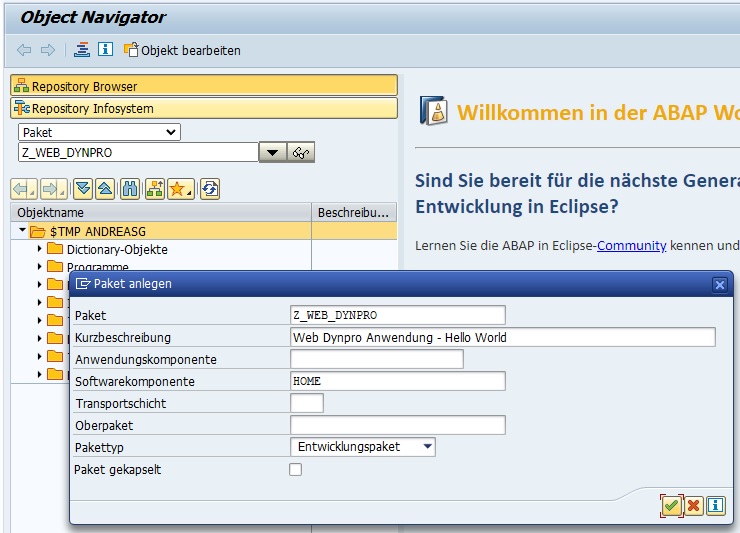
Um ein Paket anzulegen, wählst Du den Repository Browser aus und wählst im Dropdown „Paket“. Sollte der Button für den Repository Browser nicht zur Verfügung stehen, rufst Du die Menüfunktion „Hilfsmittel > Einstellungen“ auf, klickst auf den Button „Repository Browser“ und bestätigst die Eingabe. Du gibst den Namen Deines Pakets im Eingabefeld an, das mit einem Namensraum, dem Buchstaben Y oder Z startet und drückst die Enter-Taste auf Deiner Tastatur. Daraufhin wirst Du gefragt, ob Du das Objekt anlegen möchtest. Das bestätigst Du mit „Ja“. Wenn diese Abfrage nicht erscheint, gibt es bereits ein Paket mit diesem Namen im System. Dann musst Du einen anderen Namen wählen.
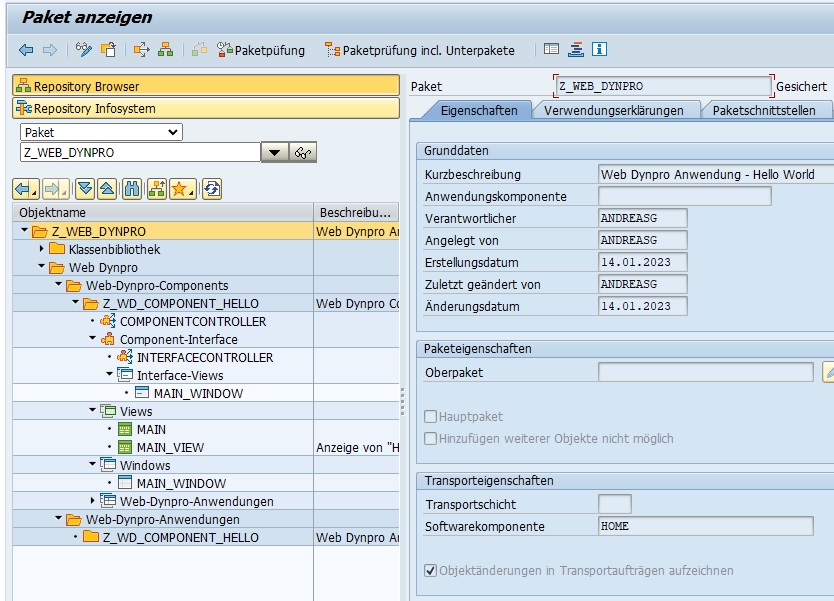
Daraufhin erscheint ein Fenster, in dem Du Detailinformationen zum Paket angeben kannst. Nach der Eingabe und Bestätigung mit der Enter-Taste, gibst Du ein Workbench-Auftrag an, indem die Änderungen gespeichert werden. Hast Du das erledigt, wurde das Paket angelegt.

Web Dynpro Component anlegen
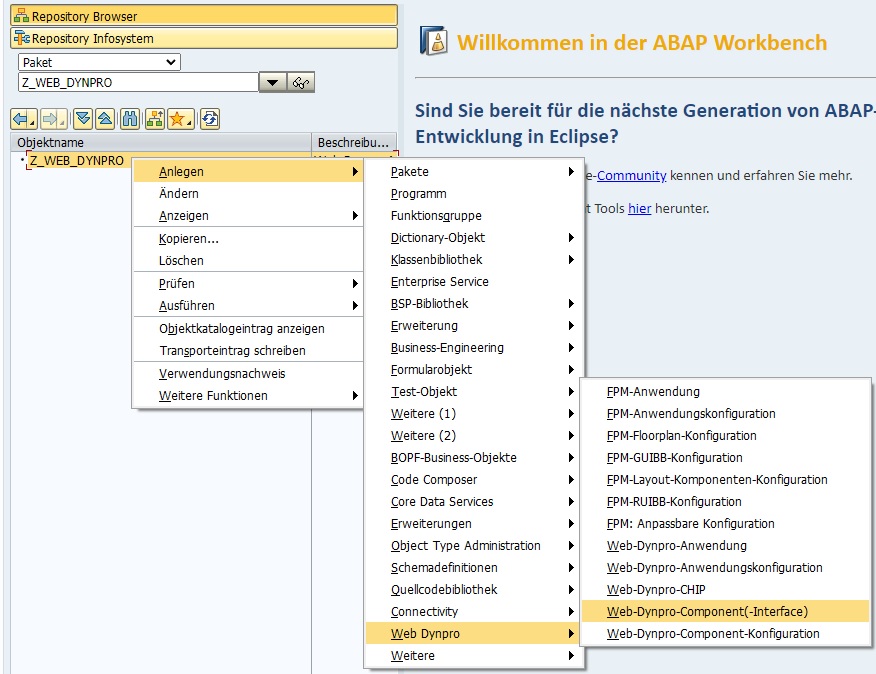
Als Nächstes erstellen wir die Web Dynpro Component. Hierzu klicken wir mit der rechten Maustaste auf das Paket im Navigationsbaum und nutzen folgende Aktion „Anlegen > Web Dynpro > Web-Dynpro-Component(-Interface)“.

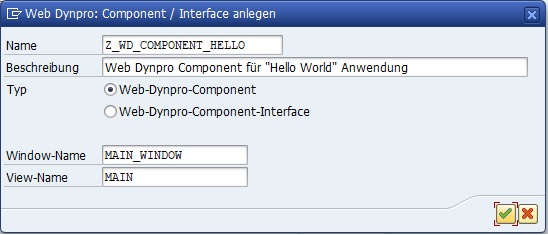
Im nächsten Fenster kannst Du den Namen Deiner Component und die Beschreibung angeben. Wähle unter „Typ“ „Web-Dynpro-Component“ aus. In diesem Fenster kannst Du zeitgleich eine Window und View erstellen. Gebe passende Namen ein und bestätige die Eingabe mit der Enter-Taste.

Daraufhin gibst Du Dein erstelltes Paket oder „$TMP“ für ein lokales Objekt an und bestätigst die Eingabe erneut mit der Enter-Taste. Abschließend ordnest Du die Änderungen noch einen Workbench-Auftrag hinzu. Daraufhin wurde die Web Dynpro Component gesichert und angelegt.
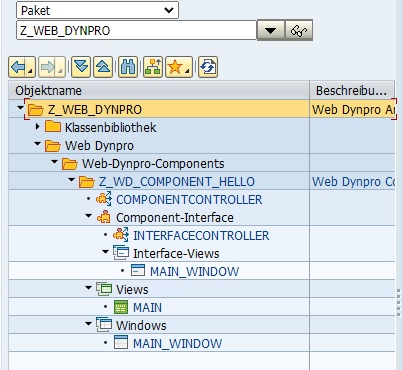
Wenn Du im Navigationsbaum Deine Web Dynpro Elemente untersuchst, wirst Du feststellen, dass neben dem Web Dynpro Component noch weitere Elemente angelegt wurden. Dabei wurden nämlich ein Component-Controller, ein Interface-Controller und eine Interface-View erstellt.

View anlegen
Bei der Erstellung des Web Dynpro Component wurde die View „MAIN“ erstellt. Deshalb ist dieser Schritt nun nicht notwendig. Ich möchte trotzdem nun eine View anlegen, um diese später in das Window einzubetten.
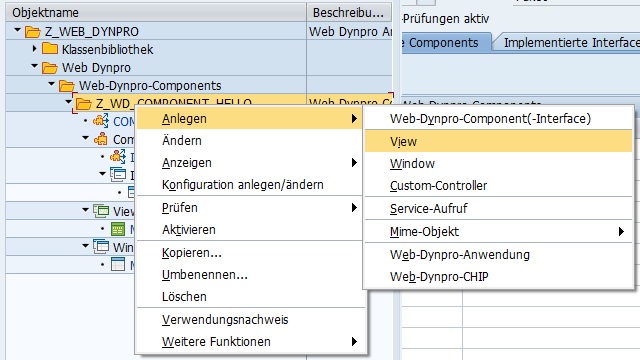
Um eine View zu erstellen, klickst Du mit der rechten Maustaste auf die Component im Navigationsbaum und wählst „Anlegen > View“.

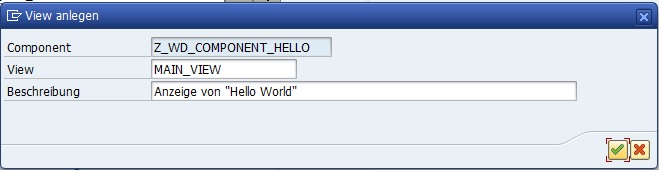
Daraufhin gibst Du den Namen und Beschreibung der View ein und bestätigst die Eingaben.

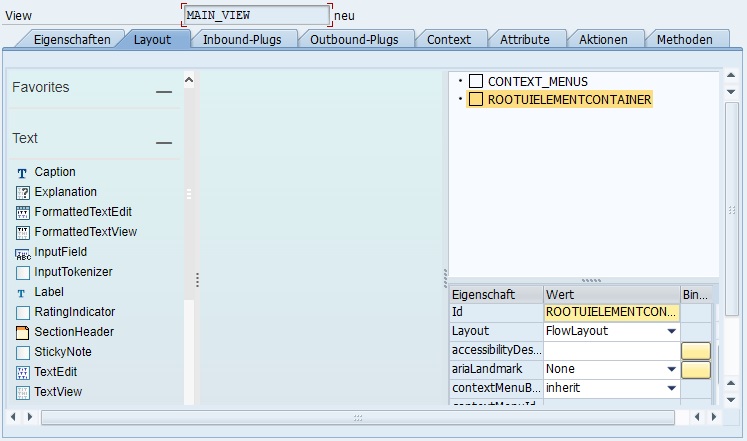
Daraufhin öffnet sich direkt der Tab „Layout“ für die erstellte View.

Wenn der linke Bereich mit der Auswahl von UI-Elementen und der leere Bereich in der Mitte nicht angezeigt werden, ist die Layout-Vorschau ausgeblendet. Um diese Bereiche einzublenden, klickst Du in der Toolbar auf den Button „Layout-Vorschau ein-/ausblenden“ oder nutzt die Tastenkombination „Strg + F10“.
TextView-Element einfügen
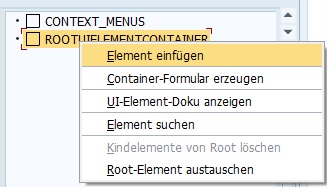
Als Nächstes fügen wir ein UI-Element ein, auf das später „Hello World“ auf der Oberfläche erscheint. Dazu klickst Du auf „ROOTUIELEMENTCONTAINER“ mit der rechten Maustaste und wählst „Element einfügen“.

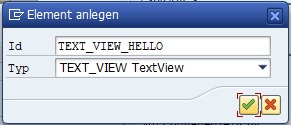
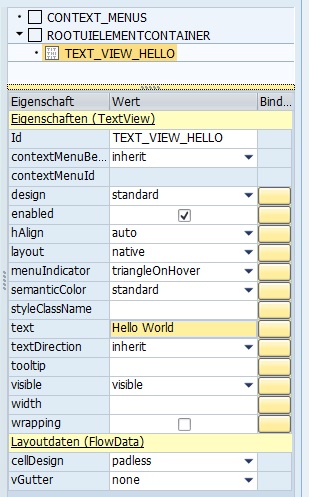
Daraufhin gibst Du eine ID und einen Typ an. Die ID kannst Du eigenständig wählen. Als Typ wählst Du „TEXT_VIEW“ in der Dropdown-Liste aus.

Nachdem Du die Eingaben mit der Enter-Taste bestätigt hast, erscheint das Element unter „ROOTUIELEMENTCONTAINER“. In den Eigenschaften des TextView-Elements gibst Du unter „text“ „Hello World“ ein. Sollten die Eigenschaften nicht sichtbar sein, genügt ein einfacher Klick auf das UI-Element im Navigationsbaum. Du kannst Deine Eingabe mit der Enter-Taste bestätigen. Im Anschluss siehst Du das Ergebnis, da nun im Bereich in der Mitte der Text „Hello World“ angezeigt wird.

Nun kannst Du die Änderungen speichern, in dem Du auf den Speichern-Button klickst oder die Tastenkombination „Strg + S“ nutzt.
View in Window einbetten
Damit die View in der Web Dynpro Anwendung überhaupt genutzt werden kann, muss sie einer Window zugeordnet bzw. eingebettet werden. Um das zu tun, klickst Du doppelt im Navigationsbaum auf die Window. Zum jetzigen Zeitpunkt sollte es nur eine Window geben. An sich muss man die Window auswählen, in die man die View einbetten möchte.
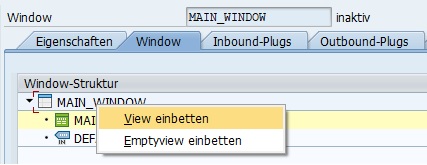
Daraufhin klickst Du in dem Tab „Window“ auf die Window mit der rechten Maustaste und wählst „View einbetten“.

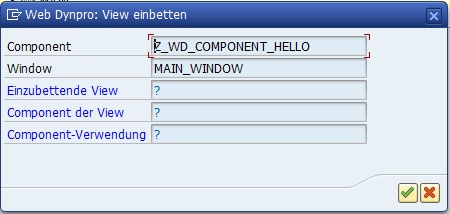
Als Nächstes erscheint ein Fenster, indem Du die einzubettende View mit der F4-Hilfe auswählen kannst. Dazu klickst Du in das Eingabefeld mit dem Fragezeichen (?) und drückst die F4-Taste auf Deiner Tastatur.

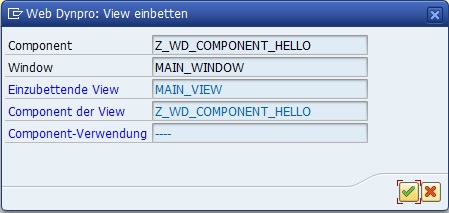
Anschließend kannst Du per Doppelklick die einzubettende View auswählen und übernehmen. Du wirst nun erkennen, dass die Felder, in denen vorher ein Fragezeichen vorhanden war, mit den ausgewählten Werten gefüllt sind. Bestätige die Eingaben und sichere.

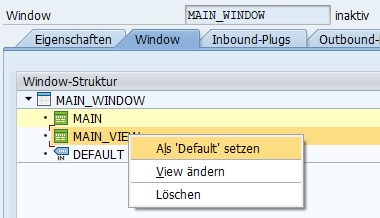
Als Nächstes musst Du die eingebettete View als Standard-View setzen. Dafür klickst Du auf die eingebettete View mit der rechten Maustaste und wählst „Als ‚Default‘ setzen“. In der Statusleiste wirst Du daraufhin den Erfolg bestätigt bekommen.

Zu guter Letzt kannst Du Deine Änderungen speichern, prüfen und aktivieren. Hierfür kannst Du die Buttons in der Toolbar nutzen oder die Tastenkombinationen „Strg + S“, „Strg + F2“ und „Strg + F3“. Beim Aktivieren kannst Du alles auswählen mit dem Button „Alles markieren“ oder der F9-Taste.
Nun hast Du die Web Dynpro Component mit allen wichtigen Elementen angelegt. Als Nächstes erstellen wir noch eine Web Dynpro Anwendung, die das Ergebnis im Browser anzeigt.
Web Dynpro Anwendung anlegen
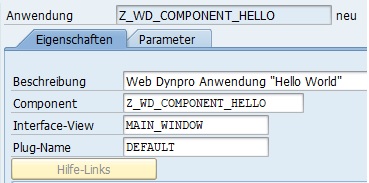
Die Web Dynpro Anwendung erstellst Du im Navigationsbaum im Object Navigator (Transaktion SE80). Dazu klickst Du mit der rechten Maustaste auf Deine Web Dynpro Component (Z_WD_COMPONENT_HELLO) und wählst „Anlegen > Web Dynpro > Web-Dynpro-Anwendung“. Anschließend gibst Du einen passenden Namen und eine Beschreibung an. Nach dem Bestätigen kannst Du erkennen, dass automatisch für die Web Dynpro Anwendung die Component, die Interface-View und der Plug-Name eingefügt wurden.

Wenn Du nun die Web Dynpro Anwendung speicherst, erscheint das Fenster „Administrations-Service anlegen“. Das ist zum jetzigen Zeitpunkt nicht notwendig. Du kannst das Fenster bestätigten, ohne den Haken gesetzt zu haben. Administrations-Services sind spezielle Dienste mit administrativen Aufgaben, für die eigene Sicherheitseinstellungen definiert werden können.
Daraufhin gibst Du Dein Paket an und ordnest den Änderungen einem Workbench-Auftrag hinzu.
Nun hast Du eine eigene Web Dynpro Anwendung erfolgreich implementiert. Im nächsten Abschnitt starten und testen wir die Web Dynpro Anwendung.
Web Dynpro Anwendung starten
Abschließend kannst Du Deine Web Dynpro Anwendung starten und damit auch testen. Im Object Navigator kannst Du hierzu auf den Button „Ausführen“ in der Toolbar klicken oder die F8-Taste nutzen.
Stelle hierzu sicher, dass Du im Navigationsbaum die Web Dynpro Anwendung ausgewählt hast. Wenn der Button nicht zur Verfügung steht, hast Du die Web Dynpro Anwendung nicht ausgewählt. Hierzu kannst Du doppelt auf Deine Web Dynpro Anwendung klicken.
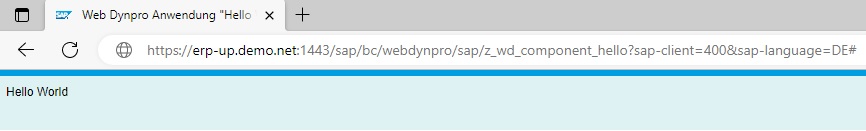
Daraufhin startet die Web Dynpro Anwendung im Browser. Ist kein Single-Sign-On (SSO) eingerichtet, musst Du Dich mit Deinem Benutzernamen und Passwort anmelden. Daraufhin meldest Du Dich im SAP-System an und siehst das Ergebnis Deiner Web Dynpro Anwendung. Es wird Dir Dein TextView mit dem Text „Hello World“ angezeigt.

Alternativ kannst Du die URL auch in der Web Dynpro Anwendung emitteln. Im Bereich „Verwaltungsdaten“ wird Dir die URL angezeigt. Du kannst die URL auswählen und mit der Tastenkombination „Strg + C“ kopieren. Anschließend öffnest Du Deinen Browser und gibst die URL im URL-Feld ein. Ebenfalls startet somit die Web Dynpro Anwendung. Wenn SSO nicht eingerichtet ist, musst Du Dich auch hier anmelden. Du kannst die URL im Browser als Favorit einrichten. Somit kannst Du Deine Web Dynpro Anwendung ohne die SAP GUI im Browser direkt starten.
Über den Autor
Mein Name ist Andreas Geiger und ich bin ein erfahrener Senior SAP Berater. Mit mehr als 10 Jahren Berufserfahrung habe ich mehrere SAP-Projekte erfolgreich abgeschlossen und umfangreiche Kenntnisse in verschiedenen Bereichen wie SAP FI, SAP MM und ABAP erworben. Nun möchte ich mein Wissen mit Dir teilen, um Dir einen Mehrwert zu bieten und Dich bei Deiner täglichen Arbeit mit dem SAP-System zu unterstützen.
ERP UP unterstützen
Wenn Du mit ERP UP zufrieden bist, kannst Du mich gerne unterstützen. Dabei gibt es unzählige Möglichkeiten, wie Du mich einfach und schnell unterstützen kannst. Wie Du genau ERP UP unterstützen kannst, erfährst Du hier. Vielen Dank.